Podstawy CSS
Wygląd GameBooka¶
Stosując język CSS możesz stworzyć niestandardowy wygląd twojej opowieści. W celu ułatwienia pracy przygotowałem dla ciebie pusty szablon oraz wskazówki dotyczące nadawania własnego stylu projektowi.
Co to jest CSS?¶
CSS (ang. Cascading Style Sheets) kaskadowe arkusze stylów - to kod dzięki któremu możesz nadać wygląd stronie internetowej. Zobacz na poniższym schemacie jak napisać taki kod. Więcej informacji.
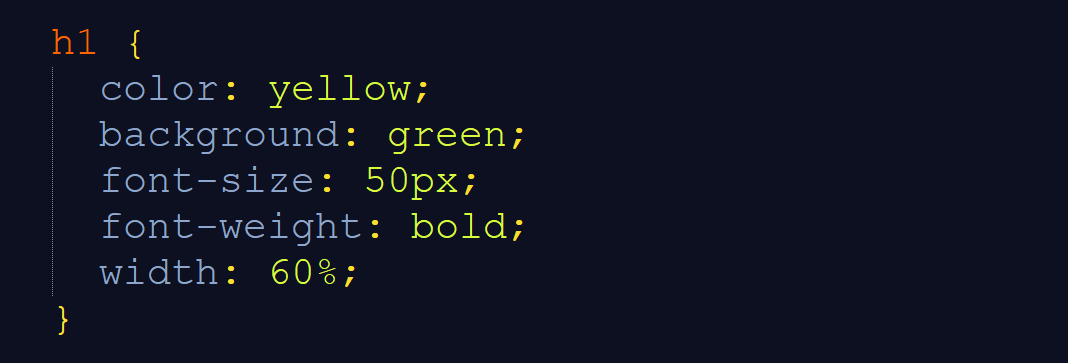
Schemat

Przykład

Opis
- h1 - element jaki chcemy stylizować (nagłówek pierwszego poziomu)
- color - właściwość jaką chcemy zmienić (kolor tekstu)
- yellow - wartość jaką chcemy ustawić (żółty)
- pamiętaj jeszcze o: { }, :, ;
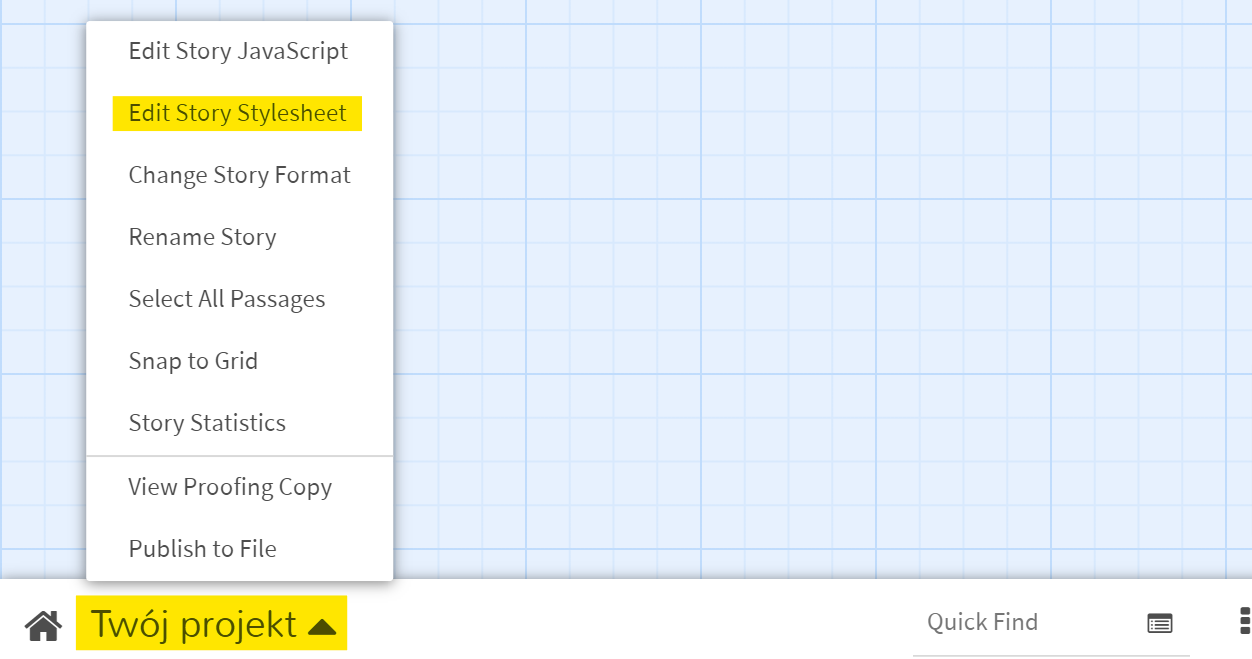
Gdzie wprowadzić kod CSS?¶

Podstawy CSS¶
| Właściwość | Przykładowy kod |
|---|---|
| color kolor tekstu 🔗 Lista kolorów 🔗 Narzędzie do wybierania kolorów 🔗 Tworzenie palety kolorów: adobe 🔗 Tworzenie palety kolorów: paletton | color: red; color: green; color: #ff0000; color: #008000; |
| background kolor tła | background: blue; background: #0000ff; |
| font-size rozmiar czcionki 🔗 Więcej szczegółów | font-size: 30px; font-size: 120%; font-size: 2.5em; font-size: large; |
| border obramowanie 🔗 Rodzaje obramowań | border: 5px solid purple; border: 2px dotted #333333; border: 3px dashed #333333; |
| border-radius zaokrąglenie narożników obramowania | border-radius: 5px; |
| box-shadow cień elementu 🔗 Generator cienia 🔗 Więcej szczegółów | box-shadow: 5px 19px 38px #888888; 5px - poziome przesunięcie cienia 19px - pionowe przesunięcie cienia 38px - Promień rozmycia. Im wyższa liczba, tym bardziej rozmyty #888888 - kolor cienia |
| text-shadow cień tekstu 🔗 Generator cienia 🔗 Więcej szczegółów | text-shadow: 2px 5px 10px #666666; |
| text-transform transformacja tekstu 🔗 Więcej szczegółów | text-transform: uppercase; text-transform: lowercase; |
| padding margines wewnętrzny | padding: 40px; padding: 2%; |
| transition przejście pomiędzy różnymi stanami 🔗 Więcej szczegółów | transition: 0.3s; |
| Kod | Znaczenie |
|---|---|
| :hover | stan podczas najechania wskaźnikiem myszy |
| :active | stan podczas kliknięcia |
| :before | co ma być umieszczone przed każdym wybranym elementem |
| :after | co ma być umieszczone po każdym wybranym elemencie |
Ikonki/symbole¶
W swojej opowieści możesz użyć ikon utf8 🍕☕⏰.
Pusty szablon¶
/* WYGLĄD STRONY */
tw-story {
}
/* WYGLĄD KARTECZKI */
tw-passage {
}
/* WYGLĄD NAGŁÓWKÓW */
h1, h2, h3, h4, h5, h6 {
}
/* WYGLĄD LINKU */
tw-link {
}
/* WYGLĄD LINKU - PO NAJECHANIU KURSOREM */
tw-link:hover {
}
/* WYGLĄD LINKU - W TRAKCIE KLIKNIĘCIA */
tw-link:active {
}
/* WYGLĄD LINII POZIOMEJ (SEPARATORA) */
hr {
}
Przykładowy szablon¶
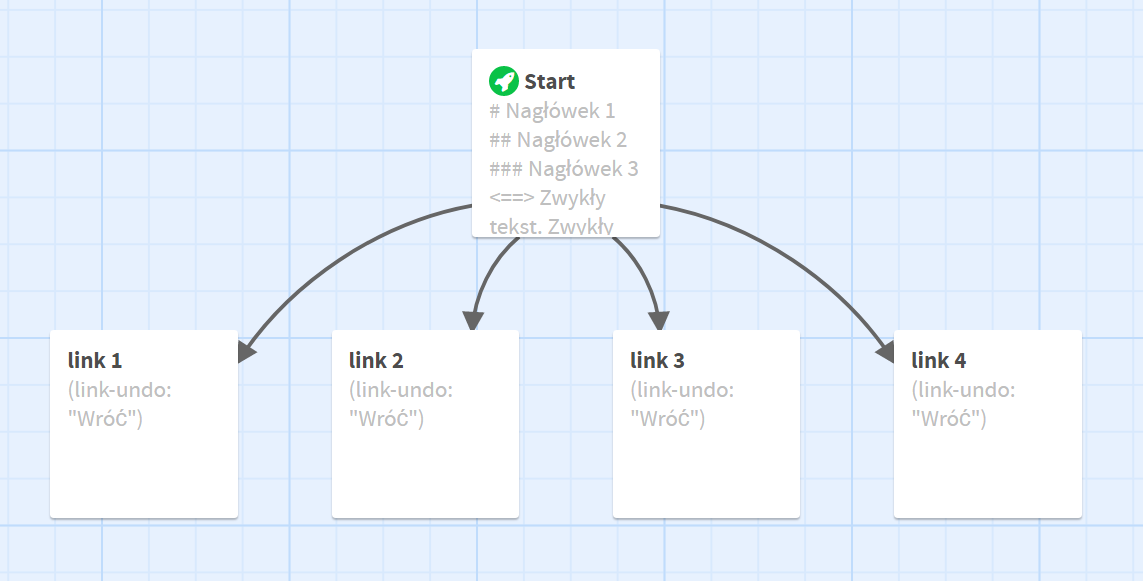
Karteczka startowa¶
# Nagłówek 1
## Nagłówek 2
### Nagłówek 3
<==>Zwykły tekst. Zwykły tekst. Zwykły [[link 1]] tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst. Zwykły tekst.
<==---
[[link 2]]
[[link 3]]
[[link 4]]
Widok z edytora¶

Kod CSS¶
/* WYGLĄD STRONY */
tw-story {
color: #333333;
background: #ECECEC;
}
/* WYGLĄD KARTECZKI */
tw-passage {
padding: 40px;
border: 5px solid #333333;
border-radius: 5px;
box-shadow: 5px 19px 38px #888888;
}
/* WYŁĄCZENIE STRZAŁEK - COFNIJ/PONÓW */
tw-sidebar {
display: none;
}
/* WYGLĄD NAGŁÓWKÓW */
h1, h2, h3, h4, h5, h6 {
text-transform: uppercase;
}
/* WYGLĄD LINKU */
tw-link {
color: #196d17;
transition: 0.3s;
}
/* WYGLĄD LINKU - PO NAJECHANIU WSKAŹNIKIEM MYSZY */
tw-link:hover {
color: #5fd15c;
}
/* WYGLĄD LINKU - W TRAKCIE KLIKNIĘCIA */
tw-link:active {
color: #07ff00;
}
/* WYGLĄD LINII POZIOMEJ (SEPARATORA) */
hr {
border: 2px solid #333333;
background: #333333;
border-radius: 5px;
}
Rezultat - możesz przetestować:
Strzałki: cofnij i powtórz¶
Jeżeli zależy Ci na zablokowaniu możliwości używania strzałek: "cofnij" i "powtórz", to wejdź w projekcie w zakładkę: "Edit Story Stylesheet" i dodaj poniższą regułę CSS. Dzięki temu strzałki "cofnij" i "powtórz" nie będą dostępne dla graczy np. w celu zmiany decyzji na korzystniejszą.
tw-sidebar {
display: none;
}
Zmiana czcionki¶
Podczas ustawiania rodzaju czcionki (font) masz dwie możliwości:
- wybrać popularną czcionkę np. Arial, lecz nie masz pewności, że użytkownik ma ją zainstalowaną na swoim urządzeniu. Możesz sprawdzić występowanie czcionek na różnych systemach operacyjnych - cssfontstack.com
- skorzystać z Web Fonts, czyli czcionek, które będą "ładowane z Internetu" - użytkownik nie musi mieć ich zainstalowanych na swoim urządzeniu. W tym przypadku masz większą pewność, że wybrana przez ciebie czcionka zostanie zastosowana poprawnie.
Przykład - kod CSS
@import url('https://fonts.googleapis.com/css?family=Noto+Sans:400,400i,700,700i&display=swap&subset=latin-ext');
tw-story {
font-family: 'Noto Sans', sans-serif;
color: #333333;
background: #ECECEC;
}
Minecraft font¶
Przygotowaliśmy dla ciebie font (F77 Minecraft) zbliżony do tego z gry Minecraft, który jest na licencji Creative Commons - możesz wykorzystać go we własnym projekcie np. do stylizacji nagłówków.